The Problem
The Smithsonian Institution had realized that standard museum websites usually just showed visiting information, and maybe some brief background on the current exhibits. They wanted to make a first-of-its-kind digital experience, an online exhibition that mirrored the physical one. As a test case, they chose the Sant Ocean Hall at the National Museum Of Natural history. The difficulty was in taking that excellent physical space and figure out how to not only port the content, but the overall feel of it, to a digital experience.
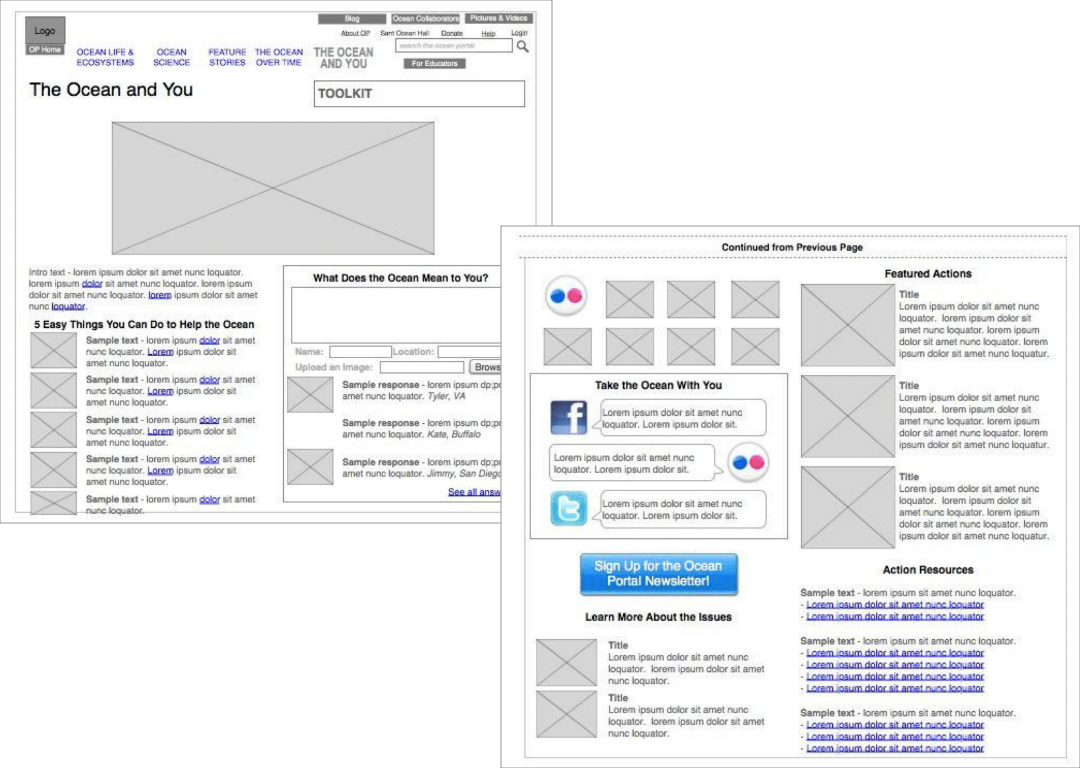
The Process
Throughout the design process, our team made numerous trips to the museum in Washington, DC. We spoke not only to museum staff and scientists but visitors, researchers, and teachers - since education is a major goal of the Institution and school trips make up much of their audience. We wanted to find out why people came to the museum, what they would want out of it, and how we could fill those needs and continue the experience once they got home. Since this would be a standalone product, we also researched the technical requirements, and selected a development and hosting framework that would work for the project while playing nicely with the Institution's existing digital properties.
Download
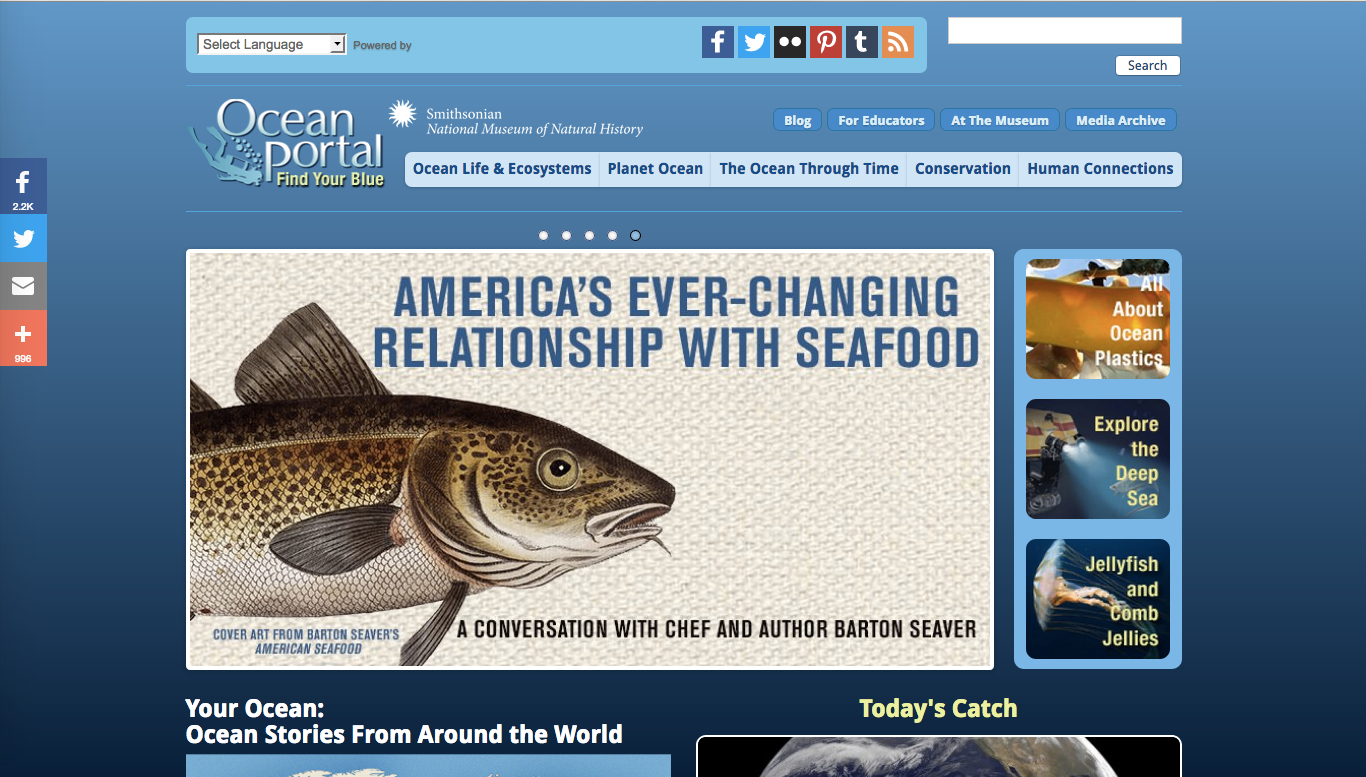
The Product
The Ocean Portal launched to great acclaim from the museum’s staff and key audience - visitors and educators. A massively scaled CMS installation allowed for a database of animals, plants, ecosystems, and ecological studies to be explored as site visitors desire. Interactive timelines leveraged the museums data to create experiences parallelling the chronological design of the exhibits physical space. Other design elements, down to the slight curve on certain templates, aligned with the appearance of exhibit elements and connected the experiences. The Portal garnered national press, and won Communicator Awards in both the Cultural Institution and Non-Profit categories, as well as a Webby.
View Site